Hydeout Theme 꾸미기¶
sidebar.html 분석¶
<div id="sidebar">
<header>
<{% if page.layout == "index" %}h1{% else %}div{% endif %} class="site-title">
<a href="{{ site.baseurl }}/">
{% unless page.url == "/" %}
<span class="back-arrow icon">{% include svg/back-arrow.svg %}</span>
{% endunless %}
{{ site.title }}
</a>
</{% if page.layout == "index" %}h1{% else %}div{% endif %}>
<p class="lead">{{ site.description }}</p>
</header>
{% include sidebar-nav-links.html %}
{% if site.version %}
<span class="site-version">Currently v{{ site.version }}</span>
{% endif %}
{% include sidebar-icon-links.html %}
{% include copyright.html %}
</div>
- 여기서
{{ xxx }}로 나타나는 부분이 Hydeout의 변수 부분이다.- _config.yml 에서 수정하거나 첨가하면 된다.
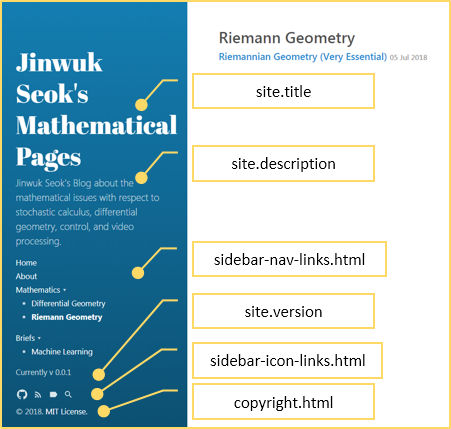
각각의 변수는 다음의 의미이다. (그림 참조)

Back ground 색상 변화¶
_sass\hydeout\_variables.scss 에서,
// Hyde theming
$sidebar-bg-color: #202020 !default;
$sidebar-title-color: #ffffff !default;
$sidebar-sticky: true !default;
$layout-reverse: false !default;
$sidebar-bg-color 항목을 이렇게 바꾼다.
// Hyde theming
//$sidebar-bg-color: #202020 !default;
$sidebar-bg-color: #106792 !default;
$sidebar-title-color: #ffffff !default;
$sidebar-sticky: true !default;
$layout-reverse: false !default;

